【前端】Vue/Cli项目创建入门和项目发布
Vue/Cli创建项目入门
1.下载node.js
下载地址:https://nodejs.org/zh-cn/ ,选择长期支持版或者最新版都可以。
2.安装node.js
下载完成后双击开始安装,选项全部下一步即可。

3.使用node.js中的npm来安装@vue/cli脚手架
使用win+r,输入cmd,进入命令行模式。由于npm源位于国外,使用淘宝npm镜像来加速下载。命令行中输入如下指令:
npm config set registry=http://registry.npm.taobao.org4.使用npm安装@vue/cli
命令行中输入如下指令:
npm install -g @vue/cli判断@vue/cli安装是否完成,输入如下命令:
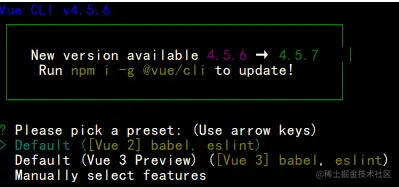
vue -V5.使用@vue/cli创建app
命令行中输入如下指令,项目名称根据自己需求填写,我这里填写的是'hellovue':
vue create 项目名接下来会让你选择Vue版本号,我们选择课本教学中的Vue2版本就可以了,也就是直接按下回车键。

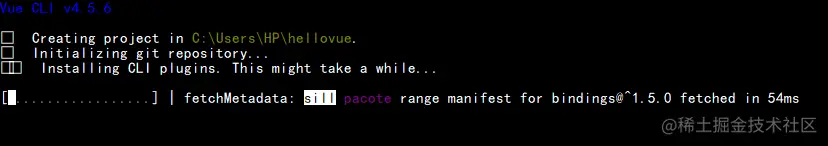
耐心等待一会,npm正在开始对项目初始化
6.修改项目中的代码,完成第一次Vue的作业需求
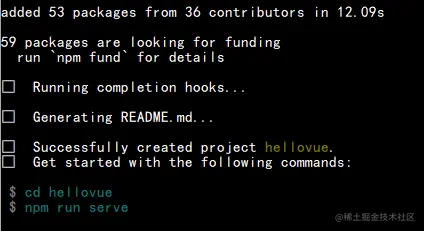
初始化完成后,命令行界面中显示内容如下,我们可以在用户目录下就能看到一个'hellovue'的文件夹。


修改component组件HelloWord,可修改内容。

7.运行项目查看结果是否符合预期。
首先进入项目目录
cd 项目名称 //如cd hellovue然后在命令行中输入如下指令,开始运行部署在服务器上的项目:
npm run serve
浏览器中预览

项目发布
1.打包项目
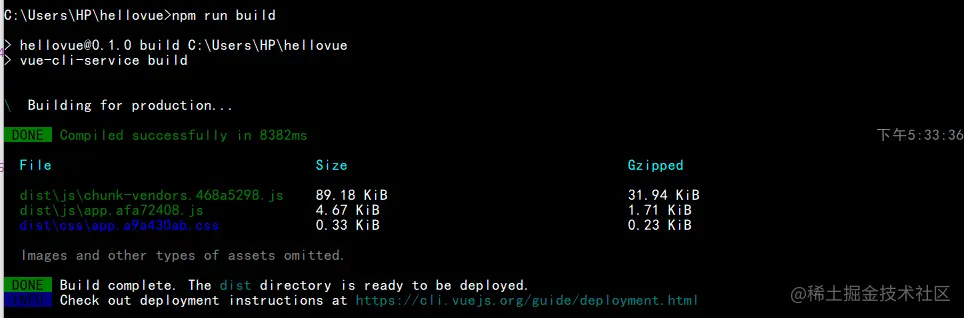
命令行中输入如下指令,在项目根目录中就能看到dist项目打包完成后发布文件。
npm run build
2.项目上传至宝塔
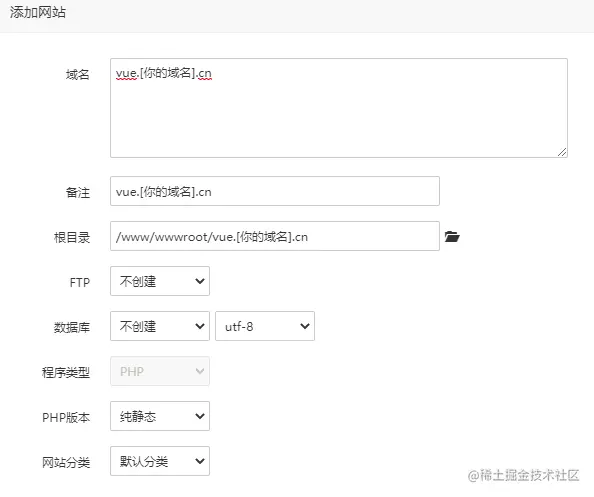
宝塔网站功能卡中选择添加网站,填写内容如下,域名需要备案后才能解析。

!!! ★★★★★★★如没有备案,可以域名填写内容中输入服务器IP地址即可通过服务器IP访问。 !!!
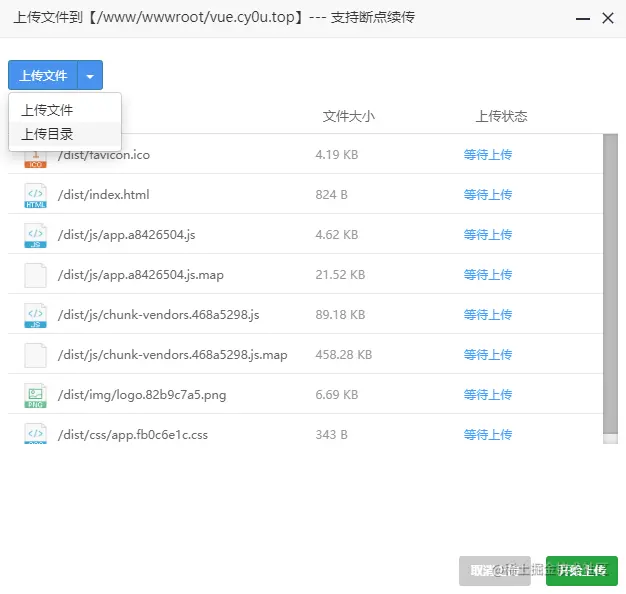
上传dist目录下的所有内容到网站根目录(选择dist文件夹),在服务器页面中点开dist文件夹将里面的内容剪切到网站首页目录(即dist文件夹同级目录)。

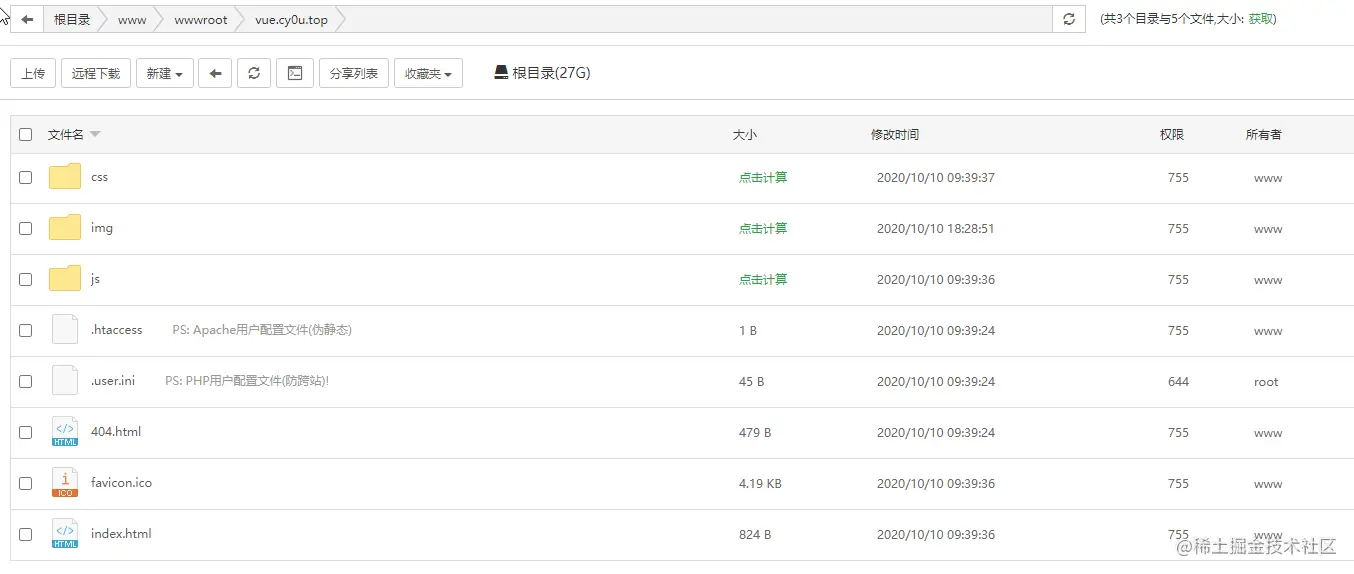
最后发布后网站根目录情况如下:

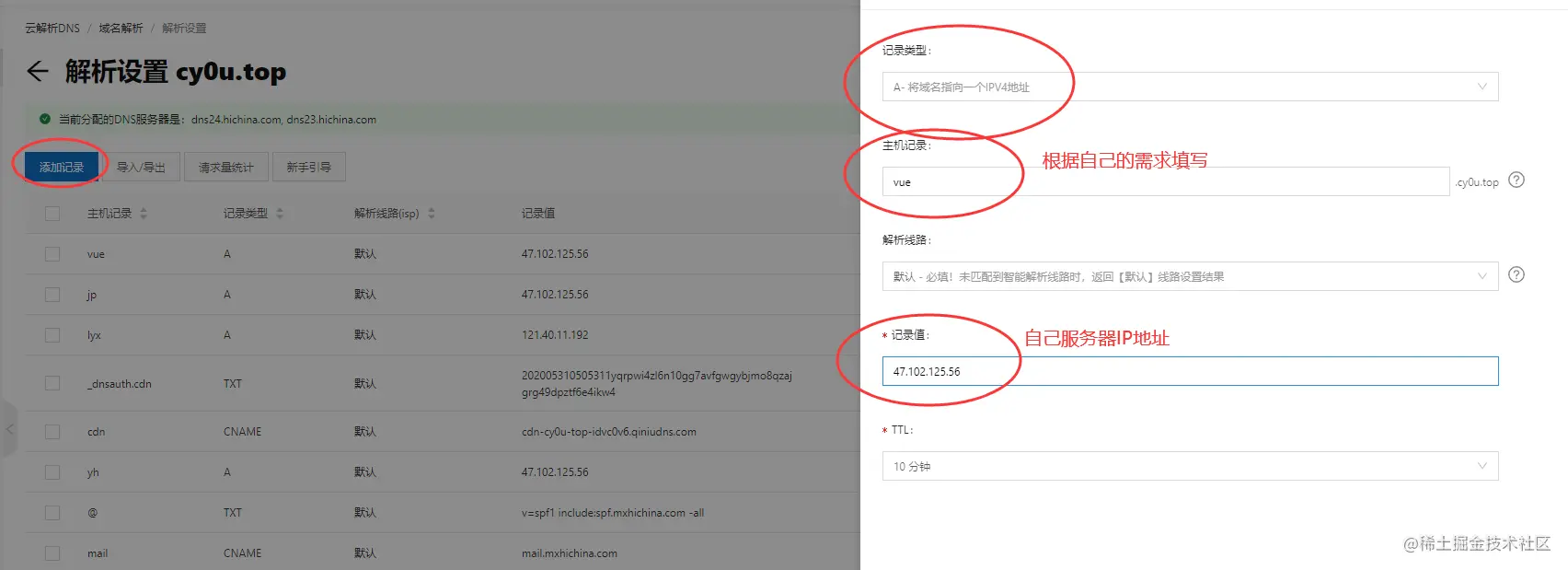
3.添加域名解析
这里以阿里云为例,控制台中找到域名解析,添加域名解析到你的网站,我选择的是解析到vue.cy0u.top(这里二级域名根据自己的需求填写,一级域名是自己申请的)。

4.访问发布后的网站
输入上面配置的域名即可访问,如果不行注意检查服务器安全组配置或者域名解析是否生效等。


评论已关闭